Drawing with Code¶
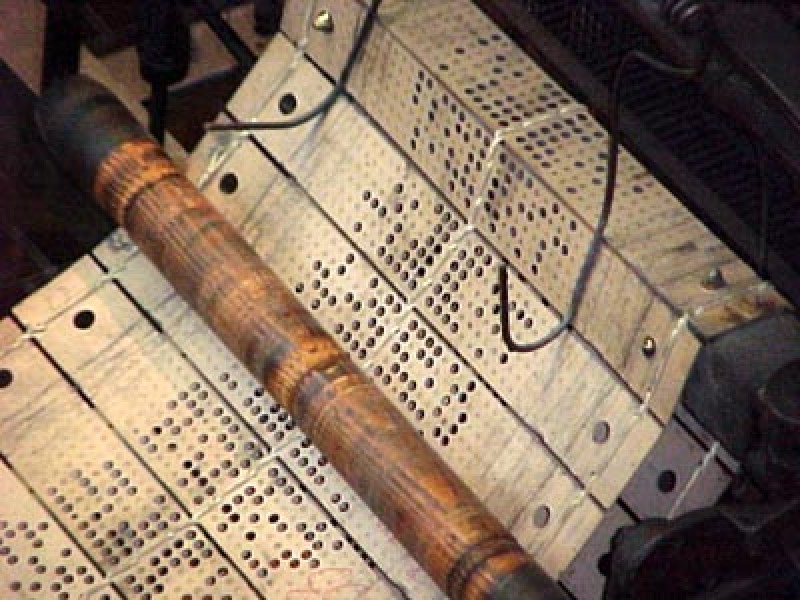
Up through the mid-20th Century, software was written by punching holes in cards in specific patterns and feeding those cards into a computer in a specific order.
Computers were largely used for analyzing data and calculating mathematical problems. Yet, a little over 200 years ago, a precursor to the modern computer was used to create art and used punched cards to do so. The Jacquard Loom was a 2-story tall loom that was used to create elaborate weavings and used holes punched in cards in specific patterns and feeding those cards in a specific order to create those beautiful patterns.
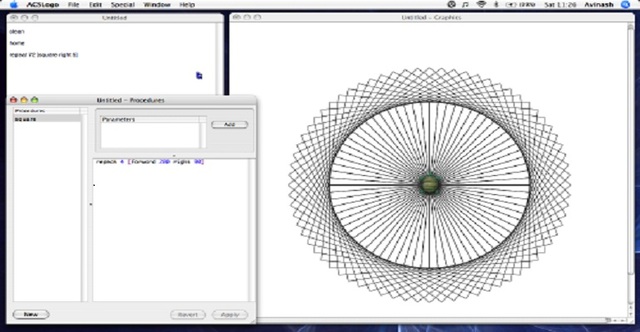
Art and computers go way back. One of the earliest programming languages created for learning how to program was Logo, released in 1967.
Introduced with the Logo programming language, was the idea of a Turtle as a robot to draw out the programmed image. The image is programmed as a series of moves and turns with the “pen” up or down on the “paper” and drawn accordingly.

Image courtesy of Wikipedia. An animation that shows how the turtle is used to create graphics by combining forward and turn commands. (This is not actual Logo, but pseudo-code Logo.) CC by SA 4.0¶
Today, one might see the same kind of programming on the Code.org implementation of Hour of Code.
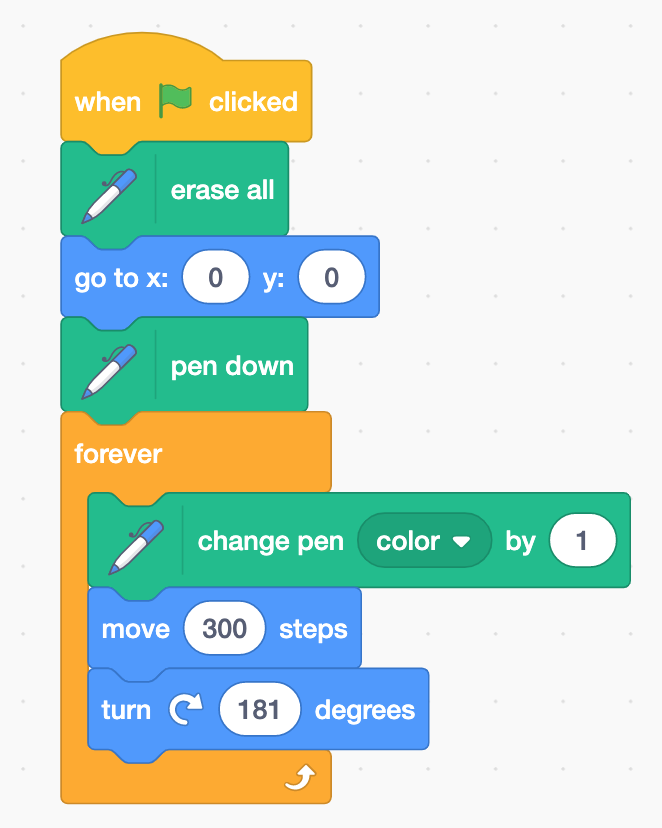
In Scratch, we can draw using a Logo-like syntax. If you imagine the screen as paper and the sprite as the pen, “pen up” and “pen down” are concepts that are not that far fetched. In Scratch, we have “pen” options like “erase all,” “pen up,” “pen down,” and “pen color.”
We can move a penned sprite 300 steps, turn 181 degrees, move 300 steps, and keep repeating. Example: Colorful Circle Using Straight Lines
What do you think you can draw with a coded pen and a few simple commands?
Example Projects¶
Scratch: Pen Experiment
Scratch: Laser Cat
Scratch: Colorful Circle Using Straight Lines
Project Ideas¶
Draw polygons
Random art generator